My Portfolio

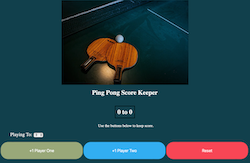
Ping Pong Score Keeper
An online scoreboard where the users can select how many rounds they are playing and keep track of when each player scores. Once a player wins the game, the score board changes the color of the winners score green and losers to red. The users are able to reset the score keeper to track a new round. Built with Vanilla JavaScript, HTML, and CSS

Company Budget
Application where user can delagate an amount of the company's budget to it's various departments. The remaining budget is dispalyed and a warning appears if the user tries to allocate money beyond the stated budget is. the app also allows the user to change the currency from a dropdown selection. It was built with Node js, React, HTML and CSS.

Stayhealthy
Stayhealthy is a multi-page online medical care site. The user can browse doctors and book an online appointment at their desired date and time. Once logged in, the user can view and download medical reports and cancel appointments. I used Node.js as the framework, pulled doctor information from remote datebases, and used Mongo DB to store the user sign-in, and login information.